










Hello world !
About me
I'm a Full-Stack Engineer with 5+ years of experience building secure, scalable platforms and immersive digital experiences. I specialize in Vue.js, TypeScript, Java, and creative technologies like WebGL, OSC, and AI vision systems.
By blending strong backend architecture with real-time interaction, I help companies and creative teams build applications that not only perform — but also engage. My recent work includes:
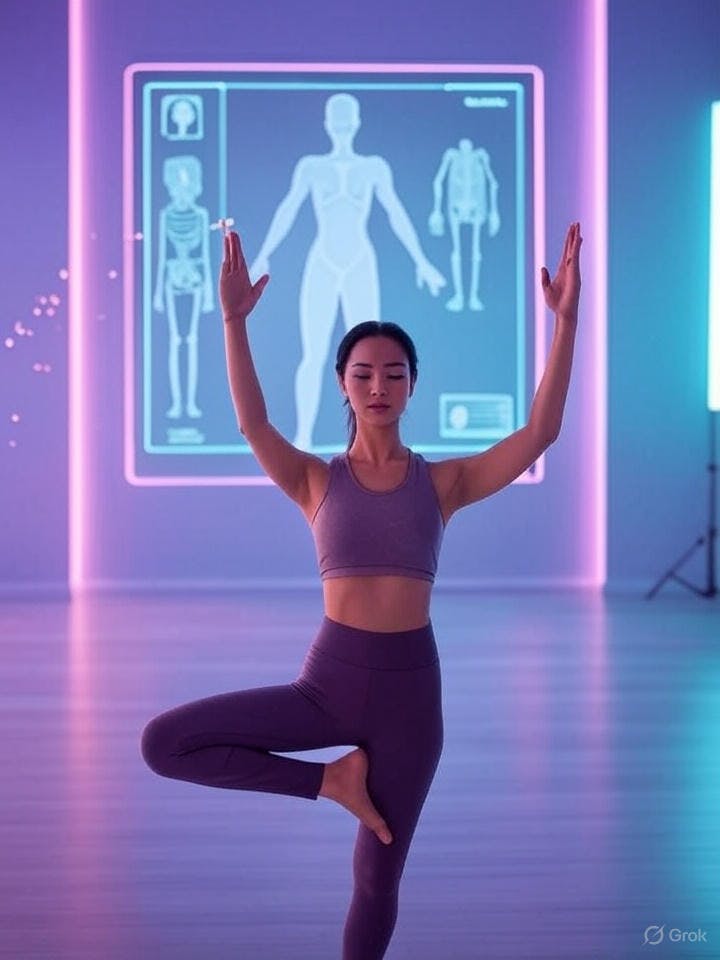
Virtual Yoga Coach — An AI-powered yoga assistant that gives spoken feedback using GPT-4 Vision and MediaPipe Pose.
Tap Battle PWA — A multiplayer game with OSC-controlled lights and live animation.
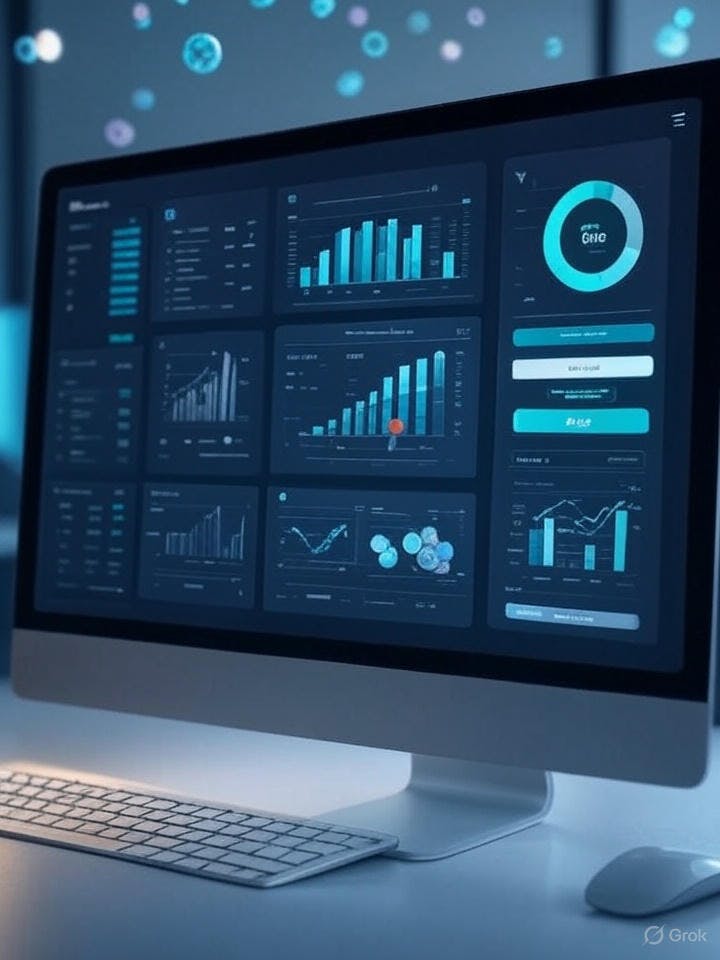
Banking Dashboards with secure microservices, 3D login animations, and fintech integrations.
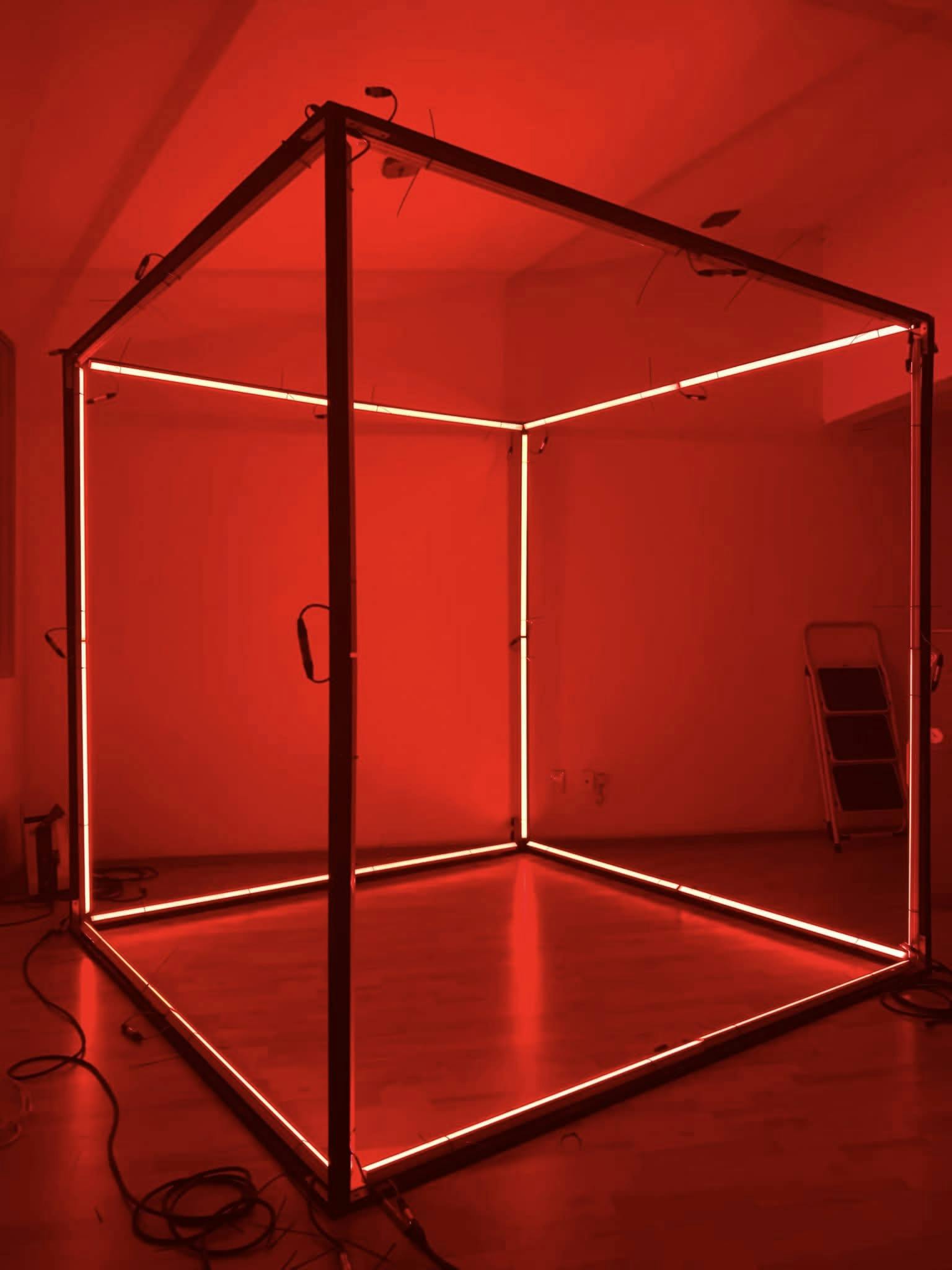
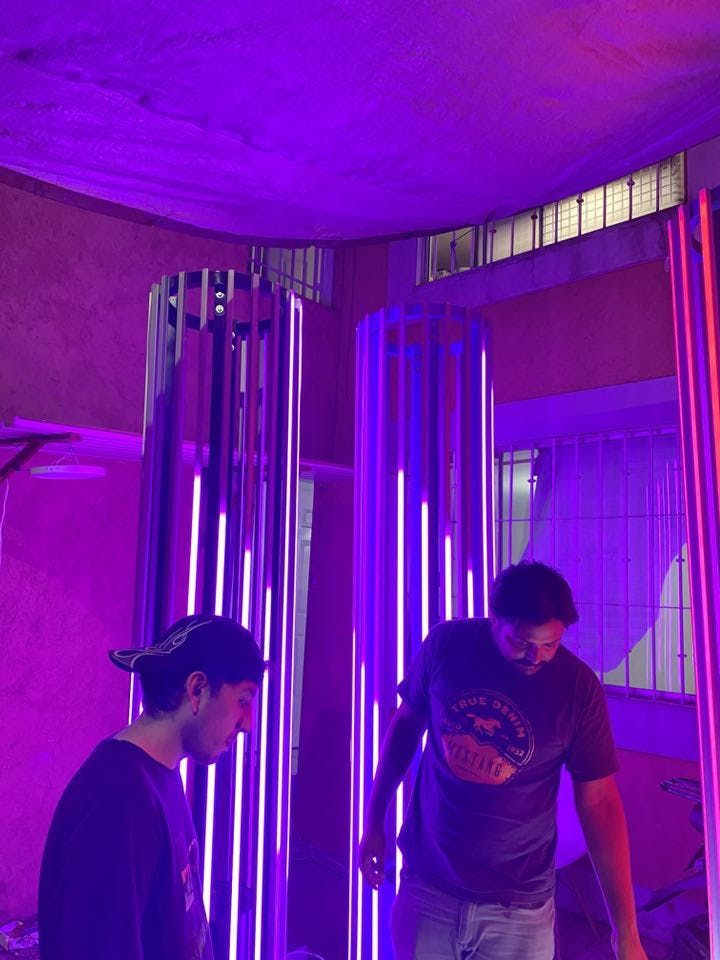
Beyond coding, I’ve spent years designing light-based installations with my creative partner, using LED strips, MadMapper, and TouchDesigner. My background in audio engineering and real-time systems drives me to craft experiences that respond to motion, rhythm, and intention.
I’m passionate about building intuitive, scalable products — whether for fintech, wellness, education, or immersive art.


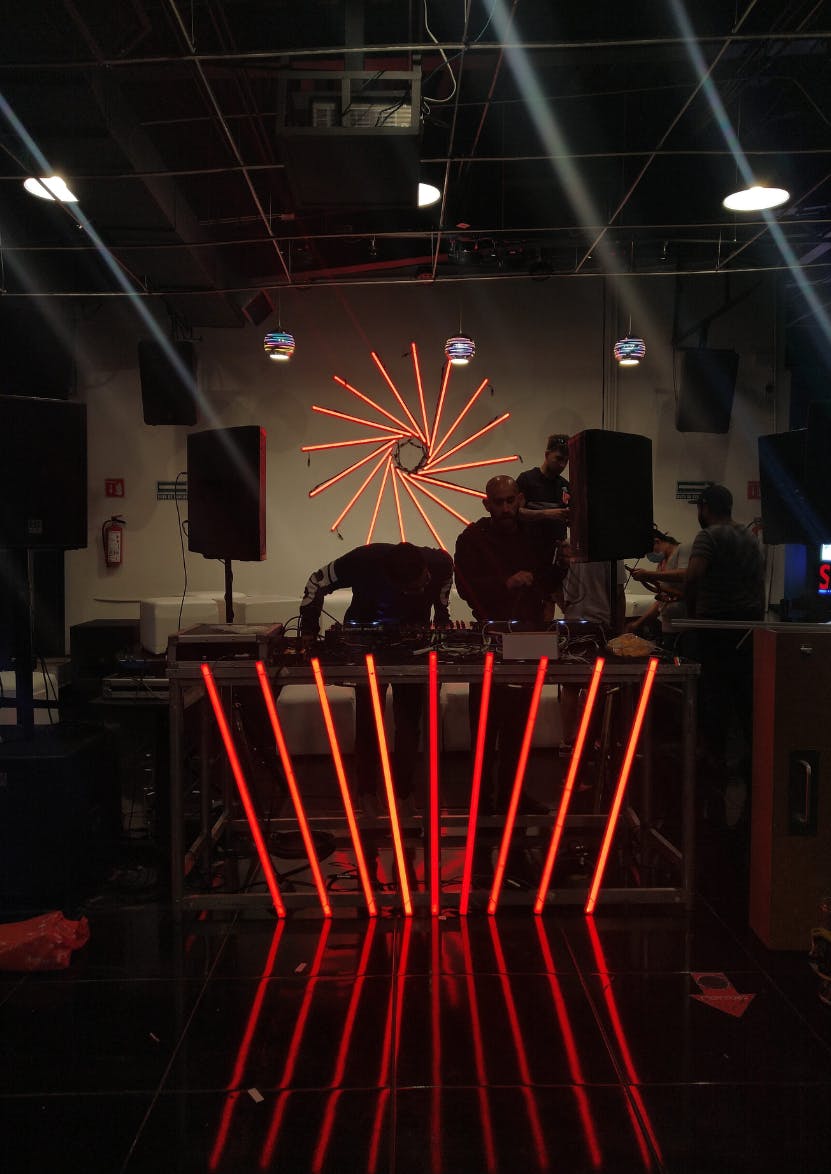
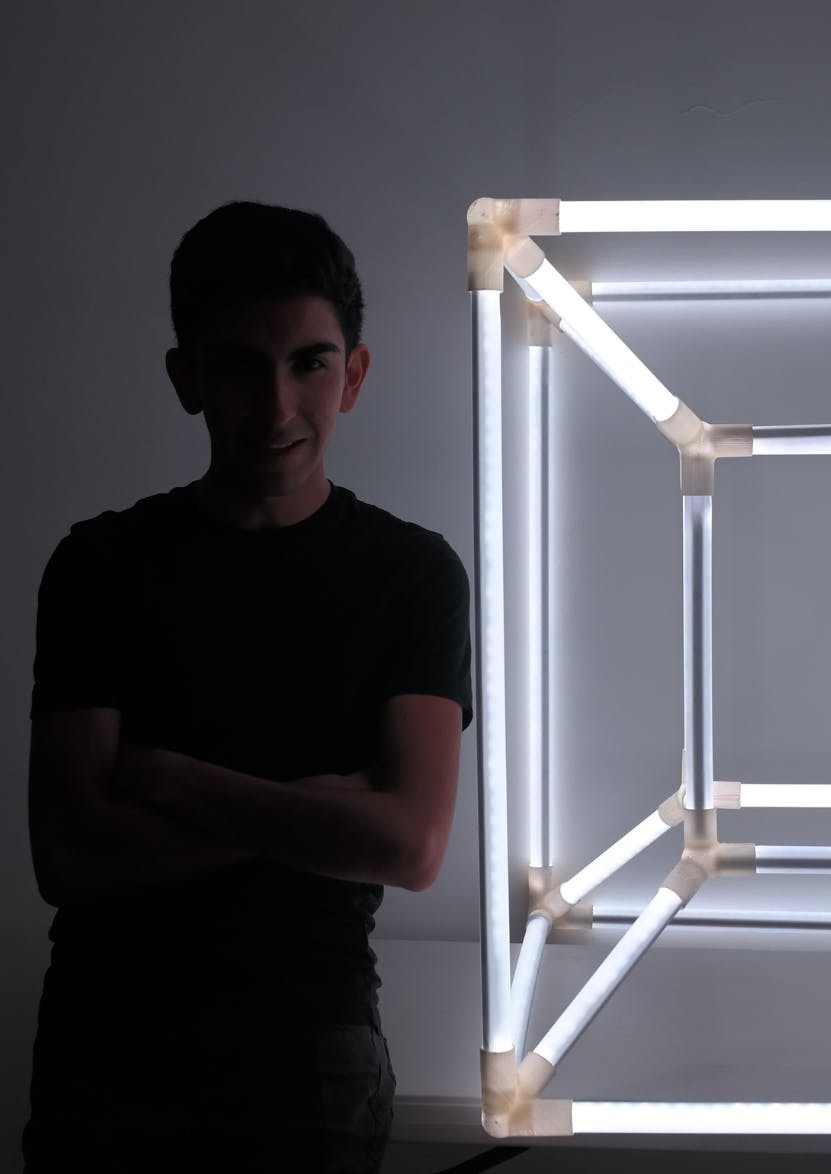
Immersive Artist & Creative Technologist

Illuminv
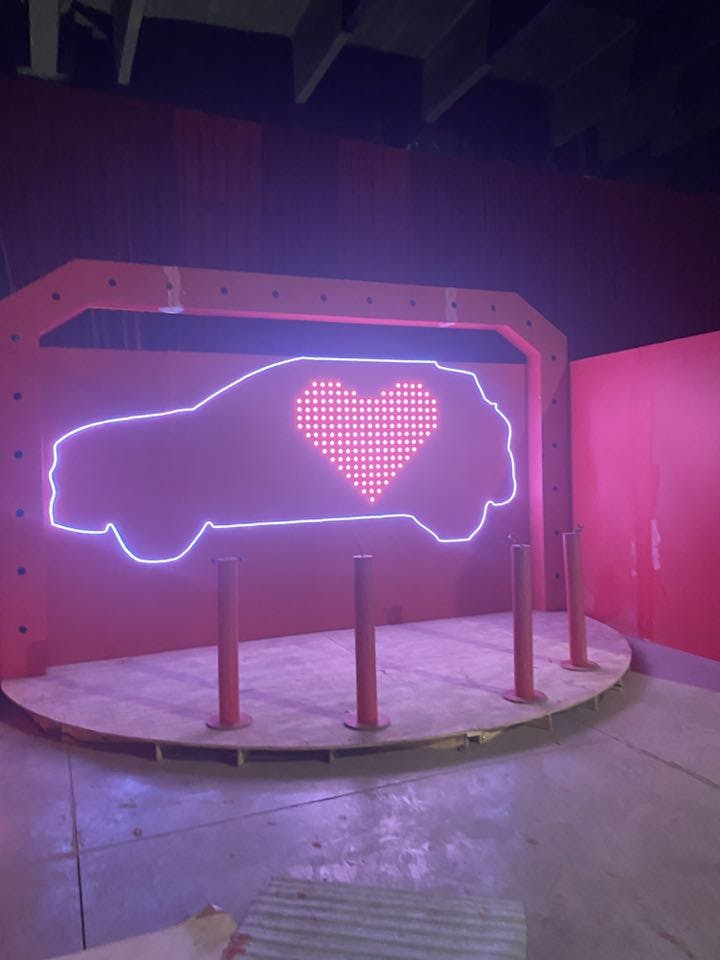
This is the name we have given to our project of creating immersive experiences by programming LED strips inside lamps.
The project was born with the idea of revolutionizing brand marketing by offering consumers a new perspective on how products can be sold, by taking them inside a futuristic piece of art. We use big brands (our customers) to finance new technologies within art.
After working with brands such as Porsche, Adidas, TikTok, Hilton Hotels, and more, as well as music festivals, art collectives, and independent artists, we decided to take Illuminv to a whole new level and use our experience and materials to create live acts for ourselves.
Our objective is always to innovate in the field of art and explore new ways to communicate our feelings and thoughts through the tools provided by new technologies.












More about...
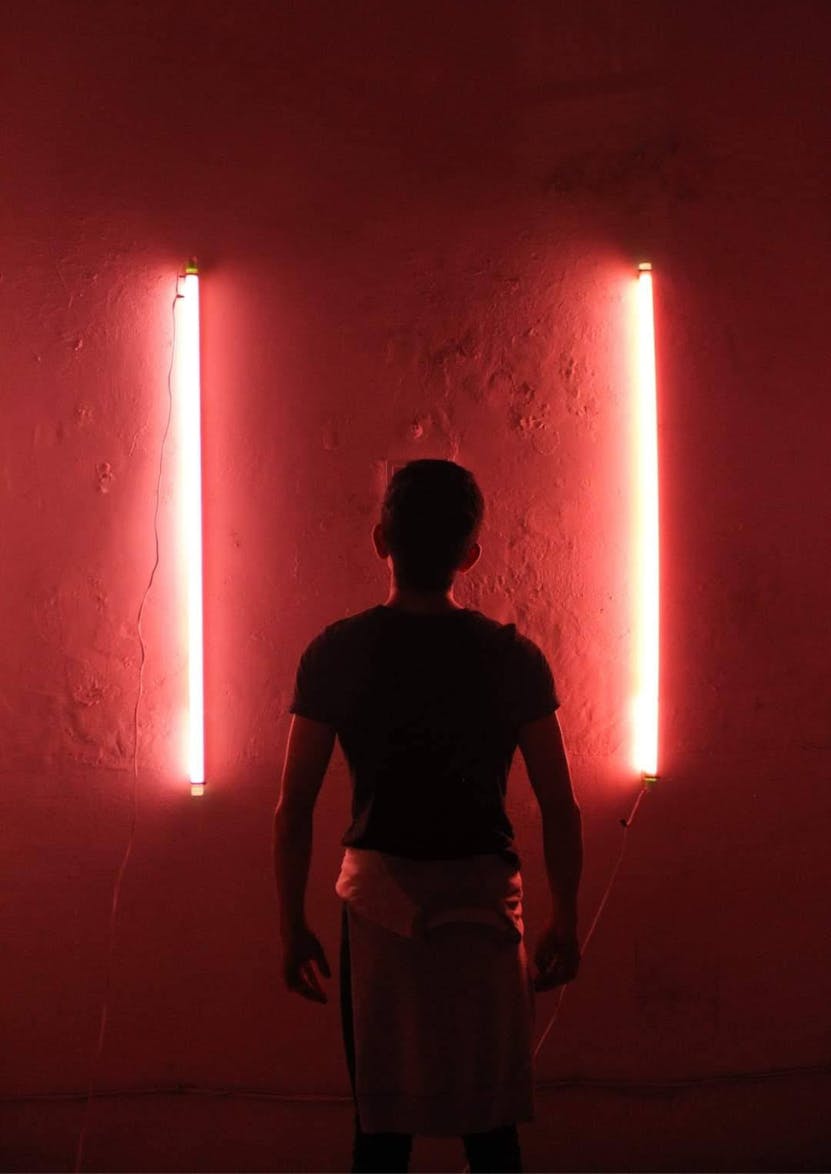
Grid
This music project is heavily influenced by the Tron movie and Daft Punk soundtracks.
It is a way for me to express myself through the communicative power of music. I studied audio engineering at the SAE Institute, where I gained an introduction to the audio world and its various applications, from movie sound editing to recording, mixing, and mastering my own music.
I use this project as a platform to showcase new technologies that I have been experimenting with and integrating into my music. Light is a key aspect and the face of this project. As I mentioned before, the futuristic and immersive world of Tron inspires me greatly, and I strive to recreate that same vibe in every place where I play my music.

Web dev
I started learning web development by building small prototypes with HTML, CSS, and JavaScript — just to solve everyday problems.
When I discovered WebGL and shaders, I realized I could turn code into interactive art. That’s when I built my first freelance project: a 3D product visualizer for a local brand.
Since then, I’ve combined creative coding with scalable systems — using Vue, React, and Three.js to craft apps that are both beautiful and functional.
I now specialize in immersive interfaces, real-time visuals, and AI-powered experiences.
See more of my work on GitHub.


Full-Stack Developer for Immersive Web

Virtual Yoga Master
Virtual Yoga Master transforms yoga practice into an immersive journey.
Using your webcam, the app tracks your poses in real-time, analyzes your form with GPT-4 Vision, gives you voice coaching via ElevenLabs, and syncs ambient lights using MadMapper.
Whether you're a beginner at home or a yoga instructor running a class — this tool elevates the way you move, feel, and connect.
⚙️ Tech Highlights
- Real-time pose tracking (MediaPipe Pose)
- AI feedback with GPT-4 Vision
- Voice guidance powered by ElevenLabs
- Lighting control via OSC + MadMapper
- Fully browser-based. No install needed.
🧘♂️ Use it at home or in professional studios.
✨ Available in English & Spanish
💡 Includes immersive lighting presets

Horizon Bank App
Horizon simulates a real-world banking experience with interactive charts, animated transitions, and responsive design.
Users can sign up, connect mock bank accounts, and explore financial data in real time.
The app integrates Plaid for secure connections and uses React Three Fiber to create GPU-powered 3D effects — including a live particle vortex in the login screen.
⚙️ Features at a Glance
✅ Auth system (Sign up / Sign in / Protected routes)
✅ Real-time bank data via Plaid API
✅ Responsive dashboard with charts and balance tracking
✅ 3D animations with React Three Fiber
✅ Modular components & clean codebase (Next.js + Tailwind CSS)
💬 Now working on Dwolla integration for real bank transfers.
🔒 Stronger validation + live transaction simulation.
Demo credentials:
- Email: holamundo@gmail.com
- Password: holamundo

Tap Game PWA
This progressive web app turns simple taps into a full-body experience.
Every tap fills a visual progress bar and sends OSC messages to MadMapper — triggering responsive light patterns via LED strips.
Built for events, interactive art, and gamified installations, this app bridges the digital and physical in real time.
🧩 Tech Stack
- PWA with offline support
- Frontend: HTML, CSS, JavaScript
- Backend: Node.js + Express + WebSocket
- OSC via node-osc
- Real-time LED visuals in MadMapper
💡 Ideal for immersive installations, pop-up experiences, or interactive VJ sets.
🟢 Works offline. Secure HTTPS server with custom SSL certs.
View GitHub Repo | Live Demo














Piezo Tap Battle
This project combines a React + Vite frontend with physical stomp panels powered by ESP32 and piezo sensors.
Each player competes by stomping as fast as possible — every step sends a UDP signal to a Node.js server, updating a visual progress bar in real time.
No cloud. No delays. Just pure physical-to-digital immersion.
🧠 Built With:
- ESP32 (bare metal): sends UDP packets on stomp
- Node.js server: receives messages, relays via WebSocket
- React + Vite: responsive frontend with animated feedback
- Tailwind CSS: modular, mobile-friendly UI
- Piezo Sensors: detect intensity + frequency of motion
👟 Each stomp = faster progress bar
🏁 First to 100% wins
🎮 Perfect for interactive exhibits, fitness games, or creative tech demos

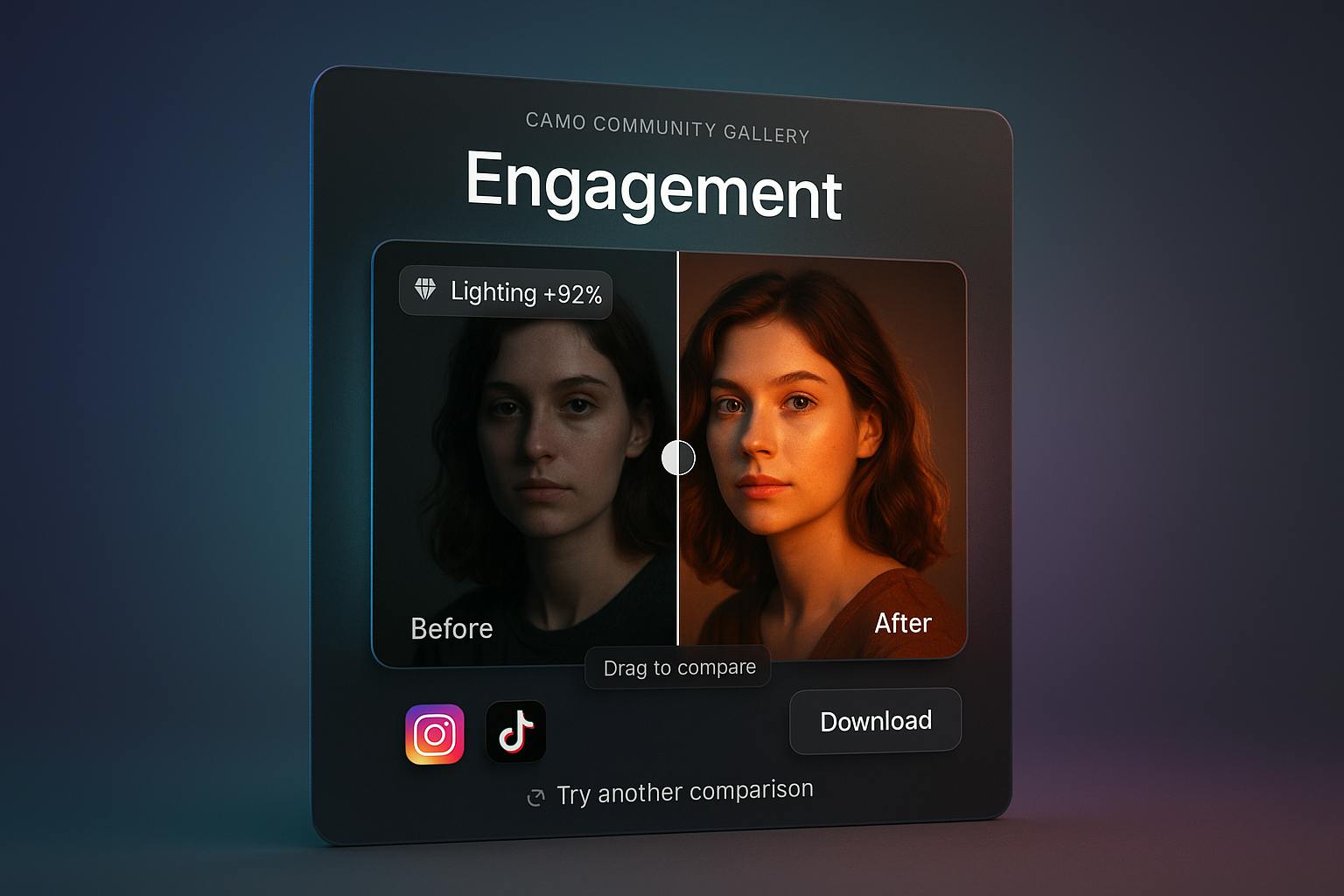
Camo Community Gallery
This frontend prototype simulates a premium before/after experience — where users can upload, compare, and share visual enhancements made with Camo Studio.
Inspired by high-end product visuals and cinematic UI, it blends design, interactivity, and storytelling.
Built as part of a technical assessment, this project focuses on product thinking, immersive frontend, and community-driven design.
🌟 Key Features
🖼️ Before/After Gallery (Pinterest-style grid)
⬆️ Upload Form with Auto-Enhance (visual simulation)
🎚️ Interactive Comparison Slider (drag to reveal)
📤 Social Handles + Download UI
🎥 8K-style aesthetics, glassmorphism, and rich transitions


Full-Stack Developer for Immersive Web
